Google authentication with firebase in react native android application
In this article i will explain you step by step how you can add google and facebook authentication with firebase in your react native android application
Step 1: Create a new project
-
Go to this link https://console.firebase.google.com/u/0/ and create a new project
-
Once project is created on dashboard you will see the following screen click on android icon to create new android app

-
You will see below screen

-
You can find the package name in the AndroidManifest.xml file which is located in android/app/src/main/.
-
You will also need the Debug signing certificate SHA-1. You can get that by running the following command in the project directory.
cd android && ./gradlew signingReportCopy the SHA1 value and paste it into the Firebase console.
-
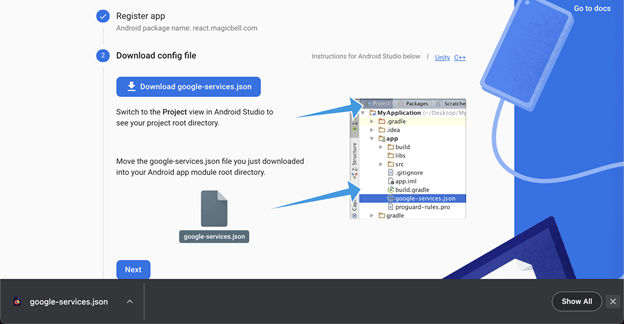
Now, proceeding to the next step, you will have to download the google-services.json file. You should place this file in the android/app directory.

-
After adding the file, proceed to the next step. It will ask you to add some configurations to Root-level (project-level) Gradle file (
/build.gradle).
buildscript {
repositories {
// Make sure that you have the following two repositories
google() // Google's Maven repository
mavenCentral() // Maven Central repository
}
dependencies {
...
// Add the dependency for the Google services Gradle plugin
classpath 'com.google.gms:google-services:4.3.13'
}
}
allprojects {
...
repositories {
// Make sure that you have the following two repositories
google() // Google's Maven repository
mavenCentral() // Maven Central repository
}
}
- Add the configuration to the Module (app-level) Gradle file (
/ /build.gradle):
plugins {
id 'com.android.application'
// Add the Google services Gradle plugin
id 'com.google.gms.google-services'
...
}
dependencies {
// Add these lines
implementation platform('com.google.firebase:firebase-bom:30.4.1')
implementation 'com.google.firebase:firebase-auth'
}
- As a next step install the following package in your application
npm install @react-native-firebase/app
Step 2: Setting up firebase google authentication
-
Go to the Authentication section in the dashboard and click on the Get Started button. This will enable the authentication module in your project.
-
Next, you should enable google authentication in the sign-in methods. Once you’ve enabled it, press Save.
-
Install the @react-native-firebase/auth and google signin package in your project.
npm install @react-native-firebase/auth --save
npm install @react-native-community/google-signin --save
Step 3: Google signin in our react native application
-
Go to App.js of your react native application and configure the GoogleSignIn using webClientId which you can find in found in the google-services.json file in android/app as the client/oauth_client/client_id property.
//Inside App.js file import auth from "@react-native-firebase/auth"; import { GoogleSignin } from "@react-native-community/google-signin"; GoogleSignin.configure({ webClientId: "260759292128-4h94uja4bu3ad9ci5qqagubi6k1m0jfv.apps.googleusercontent.com", }); -
You can add following piece of code inside function in any component your prefer to have Google SignIn working
import auth from "@react-native-firebase/auth";
import { GoogleSignin } from "@react-native-community/google-signin";
async function onGoogleButtonPress() {
const { idToken } = await GoogleSignin.signIn();
const googleCredential = auth.GoogleAuthProvider.credential(idToken);
return auth().signInWithCredential(googleCredential);
}
- Once you are authenticated you can check whether user is authenticated by following piece of code
import auth from "@react-native-firebase/auth";
auth().onAuthStateChanged((user) => {
if (user) {
console.log("Authenticated");
} else {
console.log("Not authenticated");
}
});
- You can logout from your application using following code
import auth from "@react-native-firebase/auth";
auth().signOut();

