Docker setup for your MERN (MongoDB, Node, Express, React) application
In this article i will explain you step by step to dockerize your MERN (MongoDB, React, Node, Express ) application
Step 1: Create a main folder and combine the code
Combining all the project files of backend and frontend at one place will help us in referencing the path easily you can choose any name for the folder

Step 2: Create file with the name Dockerfile under root path of backend and frontend folder
Create files Dockerfile inside backend and frontend folder under root path and paste the following code
Paste the following code in Dockerfile inside backend folder
FROM node
WORKDIR /app
COPY package.json .
RUN npm install
COPY . .
EXPOSE 80
CMD ["npm", "start"]
Paste the following code in Dockerfile inside frontend folder
FROM node
WORKDIR /app
COPY package.json .
RUN npm install
COPY . .
EXPOSE 3000
CMD [ "npm", "start" ]

Step 3: Create Dockerignore file under root path of backend and frontend folder
Dockerignore files allows you to mention a list of files and/or directories which you might want to ignore while building the image.
Create .dockerignore file inside backend folder and paste the following code
node_modules;
Dockerfile
.git;
Create .dockerignore file inside frontend folder and paste the following code
node_modules;
Dockerfile
.git;
Step 3: Create Docker compose file under root path of main folder
Docker compose helps in combining multi container docker with all the configuration written under one file and running all the container with one command rather than starting all the different container manually.
Create a Docker compose file with the name docker-compose.yaml under root path of main folder and paste the following code also keep the indentation as it is inside the file
version: "3.8"
services:
mongodb:
image: "mongo"
volumes:
- data:/data/db
backend:
build: ./backend
ports:
- "80:80"
volumes:
- logs:/app/logs
- ./backend:/app
- /app/node_modules
depends_on:
- mongodb
frontend:
build: ./frontend
ports:
- "3000:3000"
volumes:
- ./frontend/src:/app/src
stdin_open: true
tty: true
depends_on:
- backend
volumes:
data:
logs:

Step 4: Change the mongodb path to connect to mongodb container and database easily
In order to connect to mongodb you need to change the path to the container in which you have deployed mongodb in your backend main file
//@mongodb is the path of mongodb docker container this you will get it from docker compose file under services section
//docker-db is the name of db you can change it as per your requirement
//authSource=admin is the authentication database
`mongodb://mongodb:27017/docker-db`;
Here is the example code to connect to mongodb container
mongoose.connect(
`mongodb://mongodb:27017/docker-db`,
{
useNewUrlParser: true,
useUnifiedTopology: true,
},
(err) => {
if (err) {
console.error("FAILED TO CONNECT TO MONGODB");
console.error(err);
} else {
console.log("CONNECTED TO MONGODB!!");
app.listen(80);
}
}
);
Step 5: Open terminal and run command to start the container using docker compose file
Open a terminal in your computer and navigate to the folder in which you have all the code run the following command, make sure your docker is running
docker-compose up
If you are not mac user you need to install docker compose separately

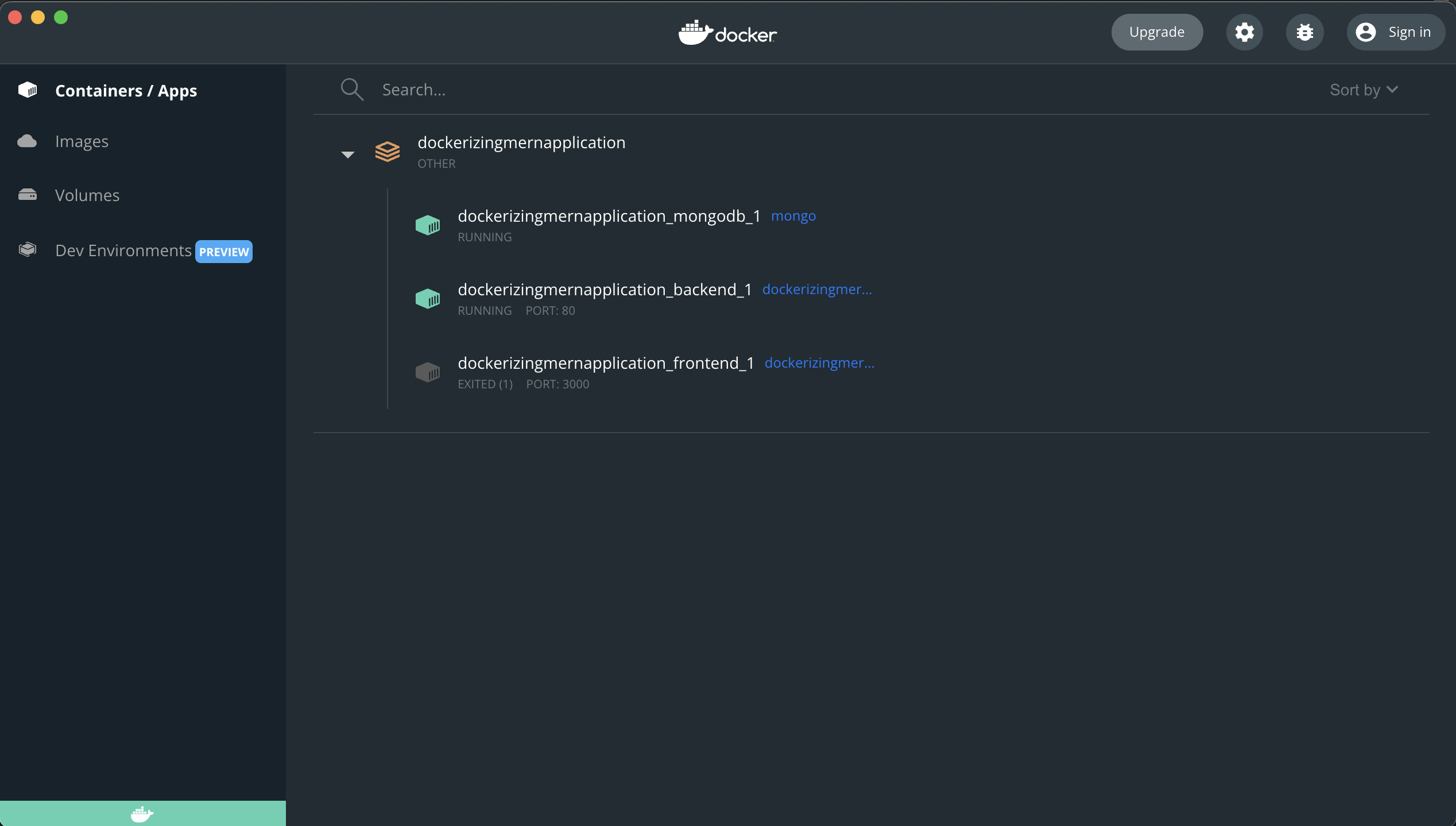
Once your command docker-compose up finishes running you will be able to see your docker container running you can run following command to list your docker container running
docker ps -a
You can access your frontend application using http://localhost:3000